How to Enable Hits or Page Views for Jekyll Blog Posts
Important Notice
As on March 16, 2025, the https://hits.seeyoufarm.com site is no more operational. Use https://hitscounter.dev/ instead as it is fork of former no additional changes are required.
Read further for original post.
Page Views or Hits
Pageviews or Page views or Hits are the metrics that will tell you how many visitors read your particular blog post. In a way, it will tell you what type of users are coming to your site. When I started this blog, I was surprised by the list of features Chirpy Theme offered. Apart from the usual posting and updated timestamp, there was also a feature to display how many visitors visited or viewed a particular blog post. Detailed instruction on how to set up this feature was explained here. It looked promising. But, when I tried to implement the same feature for my blog, I realised that it required a lot of steps. This also includes users providing Credit Card information to Google.
So, I decided to search for an alternative that will offer me simple Hits or Page view statistics for each post. Surprisingly, there are only a few that offer such service free of cost. Most of them will tell you to register on their website to generate a token. The same token is to be referred to on your website. After searching for a few more days, I came across the following solutions:
The approach they offer is similar and does not require you to register anywhere. I tried to implement the second solution https://hits.dwyl.com first but it was able to generate Hits count only for my GitHub repo. Then I tried the first https://hits.seeyoufarm.com solution and it worked. The source code of this application can be found here. Let’s see how I did this for my blog.
Configure at Server End
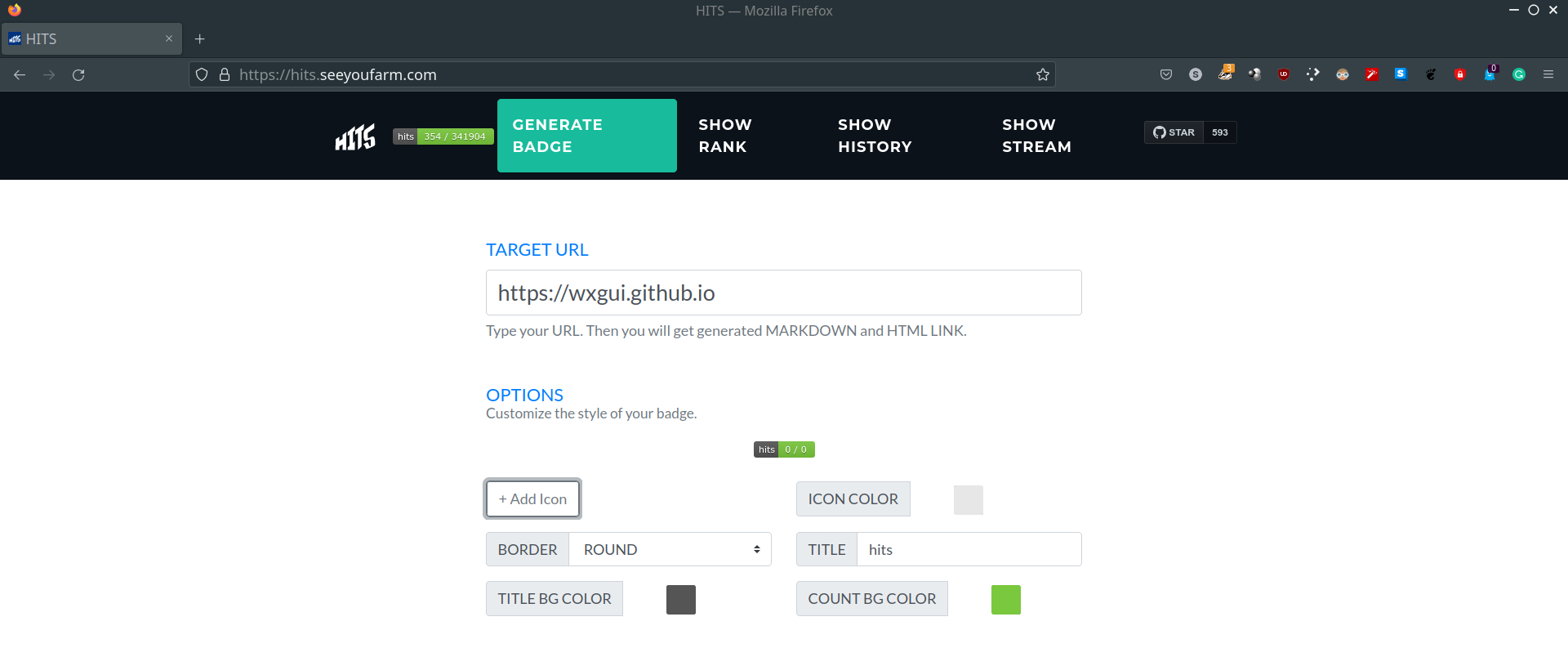
There are mainly two steps required to be done to enable Hit count for your blog. Firstly, go to https://hits.seeyoufarm.com website and enter your GitHub page URL. In my case, it is https://wxgui.github.io. This is how I entered my blog URL:
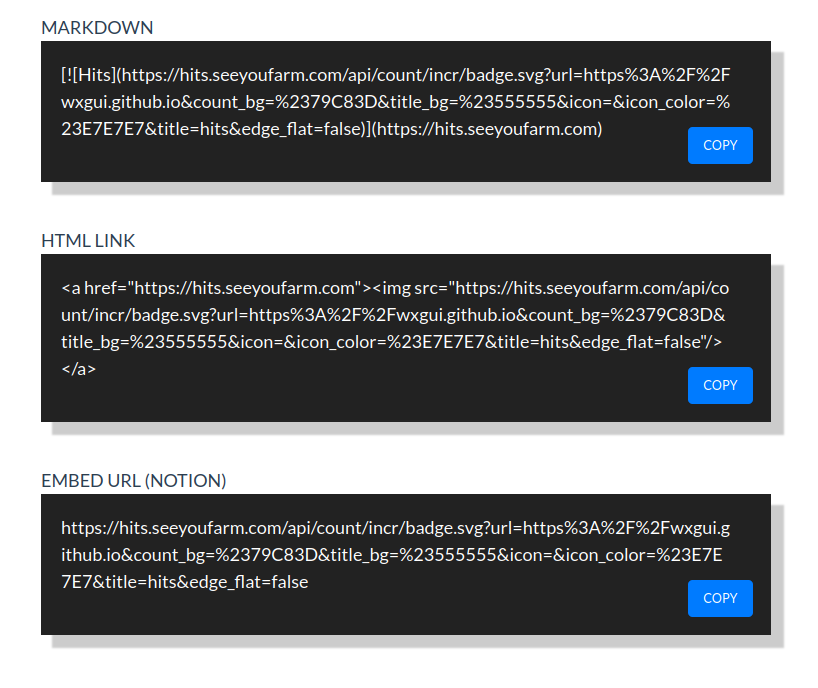
The website will generate three URL addresses that you can see when you scroll down further. Generated links will look like this:
 URL Links Generated by https://hits.seeyoufarm.com
URL Links Generated by https://hits.seeyoufarm.com
Depending on your use cases, the above links can be used in Markdown, HTML web pages, or can be embedded in a website. In my case, I just want to show it at the beginning of all blog posts. So I went for the embedded URL:-
https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fwxgui.github.io&count_bg=%2379C83D&title_bg=%23555555&icon=&icon_color=%23E7E7E7&title=hits&edge_flat=false
The rest of the operations are to be carried out in your local Jekyll website repo.
Setup Hits Counter for Jekyll Blog
When you use the above URLs, it will display a small SVG image file on your webpage. However, this will display for your main landing page only. If you need to get Hits for each page, we need to append the path to your post. It is not possible to insert each page manually. Therefore, we will automatically generate using Jekyll’s inbuilt variable {{ page.url }} to point to each page. Accordingly, we insert the text %2F{{ page.url }} between wxgui.github.io and &count_bg texts in the above URL. After modification, the new URL will look like the below:
1
https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fwxguy.github.io%2F{{ page.url }}&count_bg=%2379C83D&title_bg=%23555555&icon=&icon_color=%23E7E7E7&title=Hits&edge_flat=false
The modified URL is to be inserted in the _layout/post.html file. If your local directory structure does not have the _layout/post.html path, then probably you have installed this theme from the gem. So create a directory:
1
2
$ cd /path/to/local/jekyll-repo
$ mkdir _layout
Use the following command to find where all your gens are located.
1
2
$ gem environment | grep -i "\- installation dir"
- INSTALLATION DIRECTORY: /home/username/.rvm/gems/ruby-3.0.0
Then copy the post.html file from the gem installed location to your local repo directory:
1
$ cp $HOME/.rvm/gems/ruby-3.0.0/gems/jekyll-theme-chirpy-5.1.0/_layouts/post.html _layout/
Now open your _layout/post.html file in your favourite text editor and search for <!-- page views --> text. In your case, you may want to insert it in the appropriate location. My theme has already a page counter section. Therefore, added the following modified lines just below the <!-- page views --> line:
1
2
3
4
5
6
<span>
<em id="pv" class="pageviews">
<i class="fa-duotone fa-circle-dot"></i>
</em>
<img style="width: inherit;" src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fwxguy.github.io%2F{{ page.url }}&count_bg=%2379C83D&title_bg=%23555555&icon=&icon_color=%23E7E7E7&title=Hits&edge_flat=false" alt="Hits" />
</span>
Once you generate your site, you can see a small Hits counter badge at the beginning of all posts. A sample screenshot is shown below:
Of course, you can tweak the look of the final badge as per your liking as shown in this post title.
That’s it. Happy writing with a happy feeling :-).
You can download this article from here for free.